http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
簡單講一下分享功能怎麼做
從簡單的html加上一個button
<p>內容在此處出現</p>
<button onclick="test();">test</button>
然後test的function加上開啟ShareUI
function test() {
Windows.ApplicationModel.DataTransfer.DataTransferManager.showShareUI();
}
這時候執行按button一定會出錯,因為shareUI沒設定好。

在app啟動設定上加上設定dataTransferManager
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
// TODO: 這個應用程式剛啟動。請在這裡初始化
// 您的應用程式。
var dataTransferManager = Windows.ApplicationModel.DataTransfer.DataTransferManager.getForCurrentView();
dataTransferManager.addEventListener("datarequested", shareTextHandler);
}
然後設定一下dataTransferManager的event
function shareTextHandler(e) {
var request = e.request;
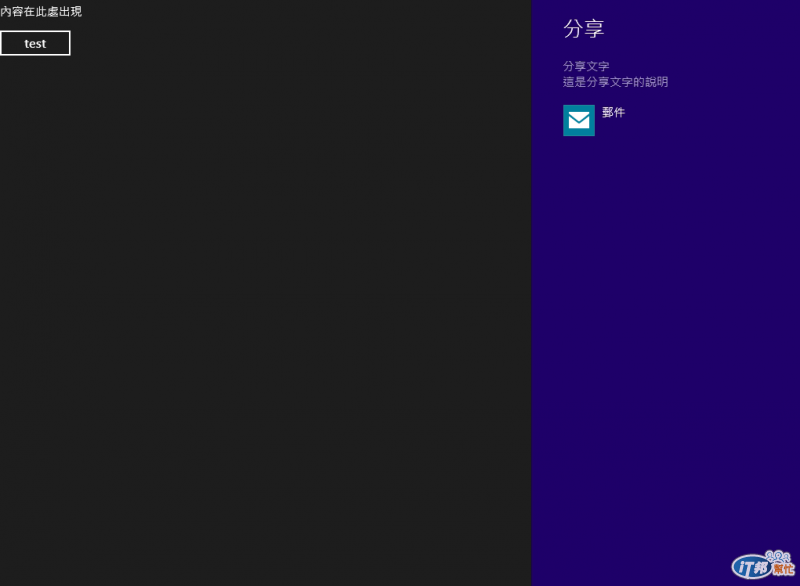
request.data.properties.title = "分享文字";
request.data.properties.description = "這是分享文字的說明";
request.data.setText("這是要分享的文字");
}

分享的介面就出來了

或是按右下角然後選分享鍵也是一樣
如果event 改成 seturi
function shareLinkHandler(e) {
var request = e.request;
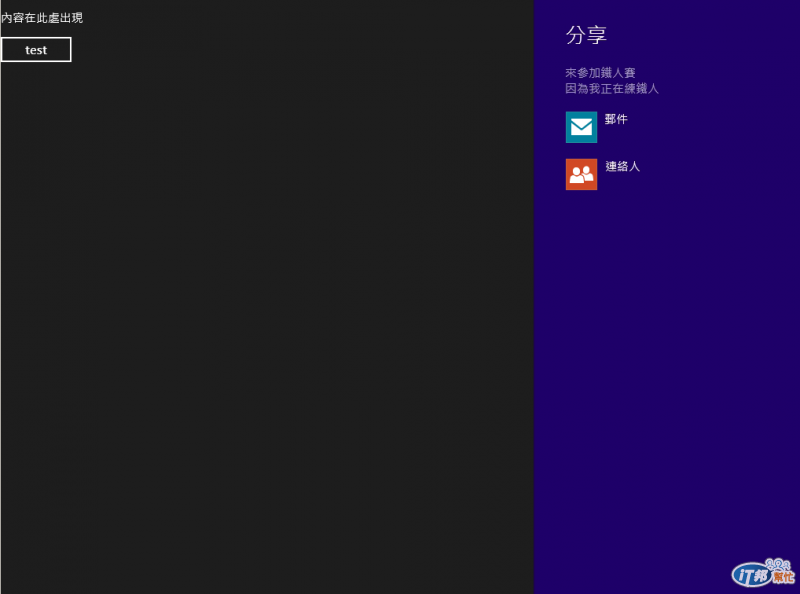
request.data.properties.title = "來參加鐵人賽";
request.data.properties.description = "因為我正在練鐵人";
request.data.setUri(new Windows.Foundation.Uri("http://http://ithelp.ithome.com.tw"));
}

改成分享html
function shareHtmlHandler(e) {
var localImage = "ms-appx:///images/screenshot_09302012_043958.png";
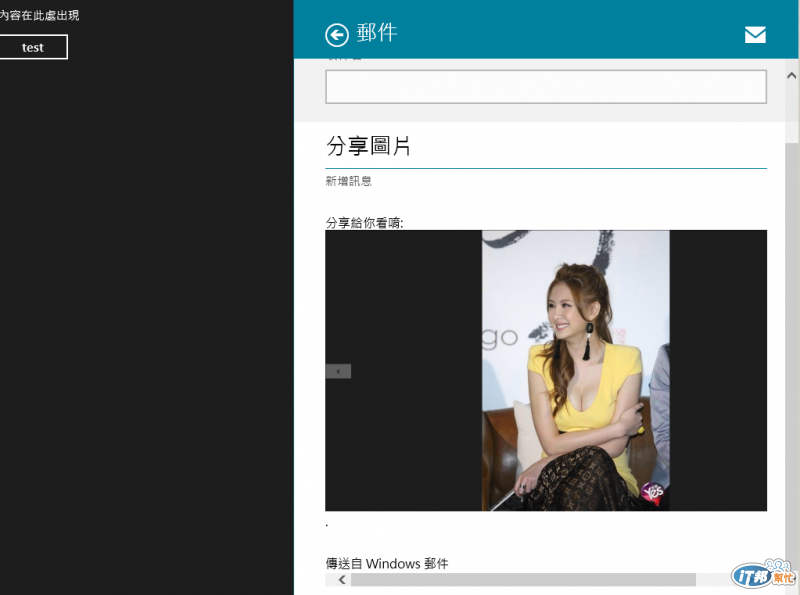
var htmlExample = "<p>分享給你看唷: <img src=\"" + localImage + "\">.</p>";
var request = e.request;
request.data.properties.title = "分享圖片";
request.data.properties.description = "八啦叭啦";
var htmlFormat = Windows.ApplicationModel.DataTransfer.HtmlFormatHelper.createHtmlFormat(htmlExample);
request.data.setHtmlFormat(htmlFormat);
var streamRef = Windows.Storage.Streams.RandomAccessStreamReference.createFromUri(new Windows.Foundation.Uri(localImage));
request.data.resourceMap[localImage] = streamRef;
}

接下來就不練了
request.data.setBitmap 可以分享圖片
request.data.setStorageItems 分享檔案
參考
http://msdn.microsoft.com/en-US/library/windows/apps/hh758315
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh770848
